WordPressの標準エディタが「ブロックエディタ」になり、デフォルトでTwitter埋め込み用の「Twitterブロック」が用意されました。とても便利なのですが、たまに埋め込んだツイートが正しく表示されないことがあります。
具体的には、本来であればこのように表示されるはずが……
こんな感じで「ツイートのURLのまま表示されてしまう」という謎の現象です。
https://twitter.com/ninomaeeeee10/status/1667446368498253825
その対処法について、ここしばらくいろいろ調べていました。その結果、とりあえず2つほど対処法が見つかったのでメモしておこうと思います。
【対処法①】URLの一部を修正する
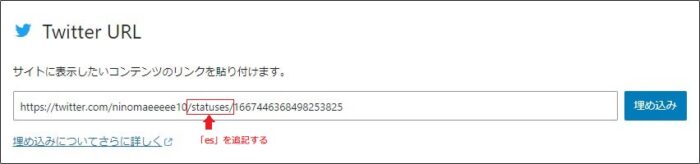
コピーしたツイートのURLを「Twitterブロック」に貼り付けたあと、URL内の「/status/」の部分を「/statuses/」に修正してから埋め込みをします。

おおよそのシチュエーションは、この方法で乗り切れるはずです。
ただ……たまにですが、この対応をしたあとプレビューでは問題なくツイートが表示されていたのに、記事を公開するとやっぱりURLのまま表示されてしまうこともありました。
その場合は、次の対処法を試してみてください。
【対処法②】カスタムHTMLブロックを利用する
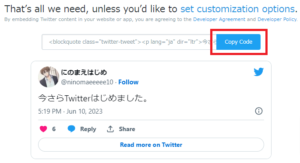
この方法は「ツイートのURL」をコピーするのではなく「ツイート埋め込み用のHTMLコード」をコピーします。クラシックエディタのころからおなじみの方法ですね。


あとはコピーしたHTMLコードを「カスタムHTMLブロック」に貼り付ければ、Twitterブロックでの埋め込みと同じようにツイートが表示されます。
ただしTwitterブロック経由で埋め込んだときよりも、微妙に表示サイズが大きくなってしまうようです。ほとんどわからないレベルだとは思いますが。
今のところ、これでURLのまま表示されてしまうシチュエーションには遭遇していません。
まとめ
というわけで一応の「対処法」は、上記のとおりわかったのですが、肝心の「原因」は不明です。そのため「恒久的な」解決策であるとは断言できません……残念ながら。
しかも最初はURLのまま表示されていたツイートが、後日あらためて埋め込みをしてみたら正常に表示されるということもあったりして、さらに意味がわからなくなりました。
まぁ今のところ、上記いずれかの方法を使えばとりあえず対処できているためよいのですが、スッキリはしませんね……







コメント